Make a store locator with Maply
A well-integrated store locator can dramatically boost in-store traffic by guiding potential customers directly to your doorstep. Why leave them guessing when you can lead the way?
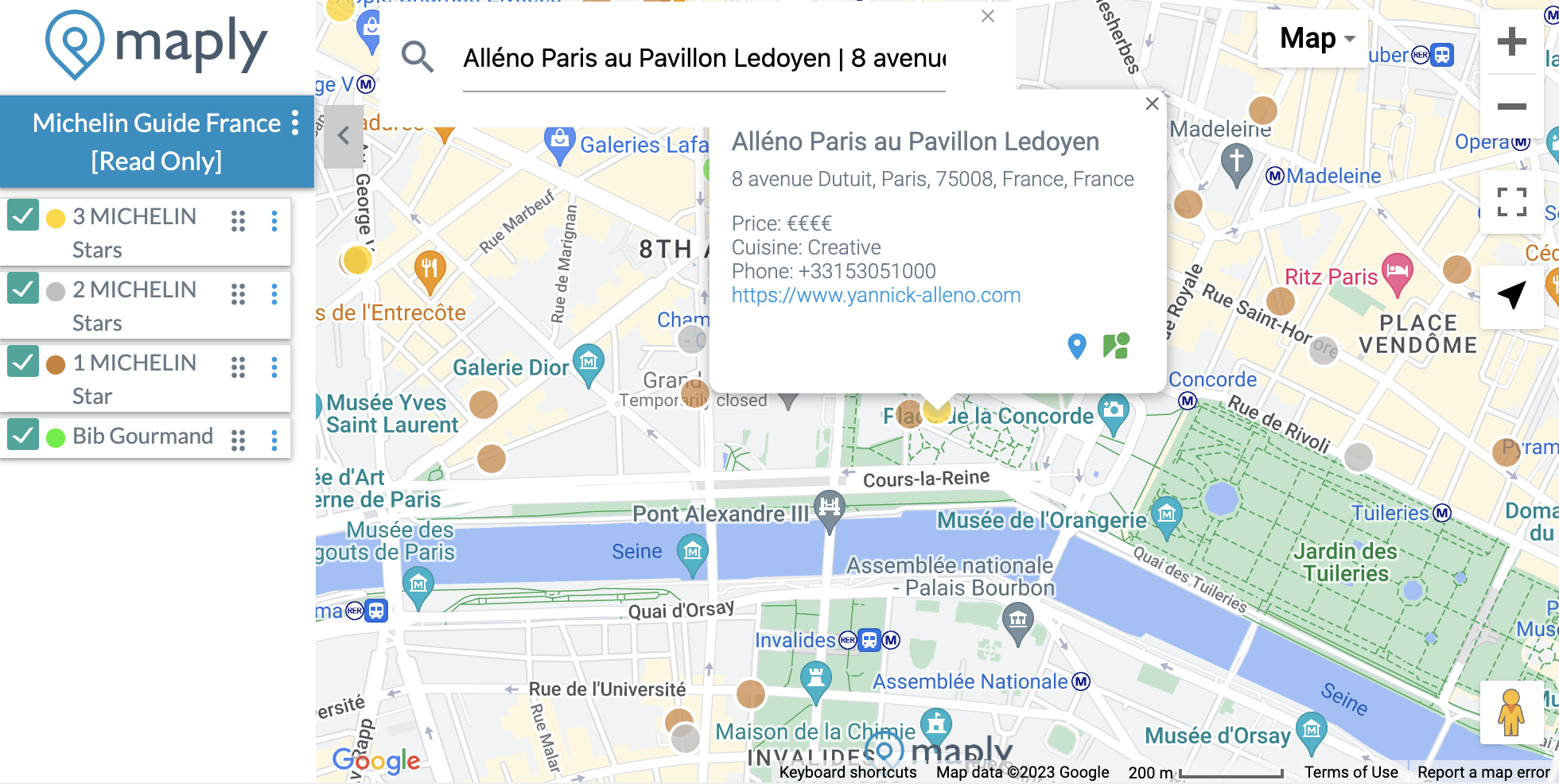
Maply’s interactive store locator can be seamlessly embedded into your website or other digital platforms, creating an effortless user experience. Empower your customers to find the nearest location of your business with just a few clicks.

Creating a store locator with Maply takes just 7 simple steps. Before getting started, make sure you have a Maply account.
Step 1: Add a map.
Step 2: Add a location layer.
Step 3: Download the store locator template and change the data to your store data. It is basically the same advanced template for locations upload.
Maply Store Locator Template – Michelin 3-star restaurants in France
Step 4: Upload the data to the location layer you just created.
Step 5: Review the map and check if all stores are in the right locations. If not, update the addresses of the wrong locations or drag them to the correct locations to correct them.
Step 6: Publish your map to public.
Step 7: Embed your map in your websites or other platforms.
Structure/format of Maply Store Locator Template
| No. | Column | Description | Optional/Required |
|---|---|---|---|
| A | Name | Name of the location. Will be used as display label for this location when avaiable. | Optional. This column should NOT be deleted from the upload template. |
| B | Address | Address of the location. | Optional. This column should NOT be deleted from the upload template. |
| C | Postal Code | Postal code of the location. | Optional. This column should NOT be deleted from the upload template. |
| D | Country | Country of the location. | Required. This column should NOT be deleted from the upload template. |
| E | Latitude | Sometimes referred as Lat, this is the latitude of the location. It ranges from -90 to 90. When Lat and Lng are provided, address information will not be used for geocoding. Note that usage limits apply. Refer to pricing page for more details. | Optional. |
| F | Longitude | Sometimes referred as Lng, this is the longitude of the location. It ranges from -180 to 180. When Lat and Lng are provided, address information will not be used for geocoding. Note that usage limits apply. Refer to pricing page for more details. | Optional. |
| G | Weight | A measurement associated to this location, e.g. number of visitors, sales, number of orders, footprint, sales, etc. This is taken into consideration for icon size, heat map view display, and cluster view display. Weight is also used during COG calculation. | Optional. |
| H | Remarks | A short description of this location. You can use this field for contact information, such as contact person name, email, phone number, opening hours, etc. All links and email addresses in this field will be displayed as hyperlinks and clickable on the popup window of that location on the map. | Optional. |
Important Note
While you are free to change the contents of the template, including the headers, and leave the optional column empty, it’s important NOT to delete any columns in the template. Otherwise, the upload may not work as expected.
Pro Tip
When you have different types or categories of stores, you can use batch layer upload to put each catogry on a different layer in one upload. This can save quite some clicks!